![]() Muchos dicen que es el futuro, otros dicen que es una moda, lo cierto es que HTML5 o la evolución de este lenguaje ha llegado para quedarse tanto en la web como en las aplicaciones móviles. Esto es debido a su sencillez y eficacia a la hora de crear un workflow y manejar una curva de aprendizaje más o menos fácil.
Muchos dicen que es el futuro, otros dicen que es una moda, lo cierto es que HTML5 o la evolución de este lenguaje ha llegado para quedarse tanto en la web como en las aplicaciones móviles. Esto es debido a su sencillez y eficacia a la hora de crear un workflow y manejar una curva de aprendizaje más o menos fácil.
Si ya eres desarrollador de aplicaciones y todavía no has profundizado en el tema este artículo te conviene. Existen muchas tecnologías para desarrollar aplicaciones en HTML5 y solo algunas ofrecen la calidad que Ionic nos trae. Casi todos los frameworks se limitan a imitar un entorno nativo con el resultado final de la aplicación pero muy pocos lo consiguen ya que no es una tarea fácil.

Para ponernos en situación práctica, cuando nosotros embebemos un HTML en un WebView (Android, iOS o Windows Phone) lo que estamos haciendo es cargarlo en un cuadro, como los antiguos iframes de las webs. Esto tiene ventajas e inconvenientes ya que cada sistema maneja un user-agent diferente y unos estándares. Para ser más concreto, puede que en cierto dispositivo estés insertando tu web o aplicación en un iframe que utiliza la tecnología de Internet Explorer, mejor que este no pase, pero es un ejemplo. El tema está en que no en todos funciona igual.
Uno de los principales inconvenientes vienen de la mano de la tecnología de aceleración por hardware (WebGL) en estos navegadores embebidos, principalmente en Android y las versiones posteriores a 4.2.2 del sistema. Afortunadamente hay soluciones para todo esto, no son muy buenas pero cumplen. De todas formas solo quería hacer un acercamiento a todo lo bueno y lo malo, no os quedéis con esto, en realidad en un futuro estará resuelto ya que no creo que Google vuelva a meter una vista sin aceleración por hardware en versiones superiores.
Instalando el entorno
La interfaz de comandos de Ionic funciona bajo Node.js por lo que lo necesitaremos para comenzar, entramos en la web y descargamos el instalador y lo instalamos.
Lo siguiente que debemos instalar es el command-line tools propio de Ionic, para ello usaremos el siguiente comando npm (gestor de paquetes de Node.js):
$ npm install -g ionic
Es importante recalcar que si queremos emular nuestras aplicaciones en dispositivos Android necesitaremos el Android SDK instalado, para ello lo más recomendable a día de hoy es instalar Android Studio que ya viene con el SDK listo para trabajar. Para iOS por suerte o por desgracia necesitaremos estar en un entorno Mac OS X y tener instalado Xcode.
Creando la primera aplicación
Crear un proyecto es tan sencillo como utilizar una orden en nuestro terminal, pudiendo indicar el nombre de la aplicación y algunos aspectos más.
$ ionic start miPrimeraApp sidemenu

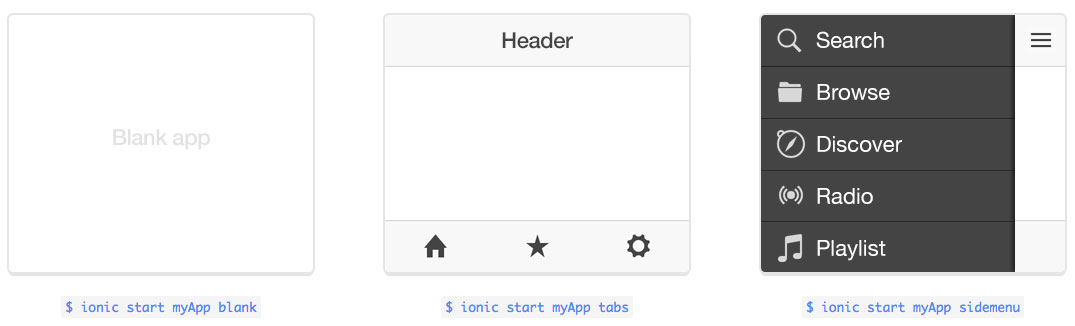
Ionic viene con una serie de plantillas para utilizar y hacer esta tarea más fácil:
- tabs (Por defecto)
- sidemenu
- maps
- salesforce
- tests
- complex-list
- blank
Para ver todas las opciones del comando simplemente escribir ionic y nos saldrá una extensa lista, algunas funcionalidades todavía en beta.
Como podemos observar, este comando creará la estructura de directorios y ficheros necesarios para que funcione nuestra aplicación.
Emulación y testeo de la aplicación
 Ionic nos propone diferentes formas de emular nuestro trabajo en un teléfono, la más sencilla y rápida es descargar su aplicación Ionic View para Android e iOS que nos permitirá subir la aplicación a sus servidores y sincronizarla desde allí.
Ionic nos propone diferentes formas de emular nuestro trabajo en un teléfono, la más sencilla y rápida es descargar su aplicación Ionic View para Android e iOS que nos permitirá subir la aplicación a sus servidores y sincronizarla desde allí.
Es tan sencillo como colocar el siguiente comando estando dentro de la carpeta del proyecto y seguir los pasos que nos indicará. Necesitaremos registrarnos en el sitio de Ionic para poder usar esta característica.
$ ionic upload
Otra de las formas es testear directamente la aplicación en nuestro navegador, esto lo podremos hacer gracias a Node JS y su librería http la cuál es capaz de crear un servidor en el puerto que le indiquemos.
$ ionic serve
La última forma es emularlo directamente en un emulador o dispositivo conectado.
$ ionic platform add android $ ionic build android $ ionic emulate android
Primero añadimos la plataforma, luego compilamos y seguidamente emulamos. Si nos fijamos en nuestro directorio raíz, se habrá creado una carpeta llamada platforms y dentro podremos encontrar los proyectos de XCode y Eclipse correspondientes a las plataformas que hayamos añadido. Estos comandos también generaran, en el caso de Android una apk para subir a la Play Store.
Si te ha gustado comparte este artículo y no te olvides de probar mi aplicación Panorand desarrollada con Ionic Framework para Android e iOS.
Excelente articulo