El panel de control Plesk es muy popular en gestión de entornos de servidores dedicados y compartidos. Muchos proveedores de hosting utilizan Plesk como consola de gestión para clientes y servidores. Los administradores pueden controlar e instalar varias configuraciones útiles desde el mismo panel de gestión, lo cuál es muy bueno para el desarrollador de a pie. Entre ellas podemos encontrar herramientas como PHP o MySQL implementados a través de la interfaz de usuario de Plesk. También nos provee de utilidades para controlar el ancho de banda, cuotas y límites basados en el dominio de cada cuenta.

La gran diferencia entre un servidor Apache y uno en NodeJs es que este primero corre un proceso en memoria que está activo siempre, por lo cuál a través de PHP es capaz de interpretar los scripts, sin embargo, NodeJs crea un servidor http por cada aplicación que se ejecuta. Una sola aplicación podría consumir todos los recursos del servidor y privar a otras de que se ejecuten en el mismo ya que no existe una gestión por parte del proceso. El uso de un proxy podria resolver parte de este problema, pero la separación de dominios y seguimiento del mismo es un gran reto.
Para hacer duelo a estos problemas existe una extensión de Plesk llamada JXcore Plesk Extension for Node que viene a salvar todo esto y a permitirnos tener un VPS (por ejemplo) corriendo aplicaciones en PHP y NodeJs. Desde la misma se pueden gestionar aplicaciones de NodeJs a través de la misma interfaz de Plesk y correrlas sin necesidad de instalar nada extraordinario. También nos permite la instalación de paquetes con NPM en los módulos locales de Node para hacer uso de ellos sin tener que depender de la carpeta «node_modules».
Al lío: Instalar la extensión JXCore

Para realizar esto necesitaremos tener el permiso del usuario principal de Plesk, el que puede hacer configuraciones de servidor y por ende, instalar extensiones, si tu web solo es un compartido tendrás que hablar con un nivel superior para ver si esto sería posible en tu caso.
De todas formas, todos los VPS con Plesk que puedes encontrar en OVH poseen estas características, simplemente busca en tu panel la pestaña de extensiones. No tengo ningún referido con esta empresa, pero no he encontrado ningún VPS más barato para pruebas que estos, por lo cuál ya de paso los recomiendo.
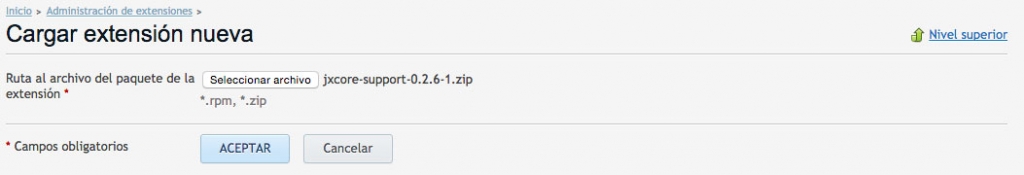
Lo primero que tenemos que hacer es descargarla desde su web, vamos a instalarla de forma manual para asegurarnos tener la última versión.
Una vez tenemos el archivo jxcore-support-0.2.6-1.zip nos vamos a Extensiones > Instalar Extensión y la cargamos, tardará un rato hasta que se suba y se cargue.

Una vez esté instalada nos aparecerá un nuevo menú en la barra lateral del panel de configuración, vamos a analizar un poco todas las opciones principales que nos da la extensión.
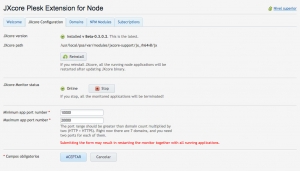
JXcore Configuration
Desde aquí podremos reinstalar y actualizar la extensión, parar o iniciar la monitorización de las aplicaciones y seleccionar el número de puertos internos asignados al servidor. Por cada dominio es recomendable utilizar dos, una para HTTP y otra HTTPS.
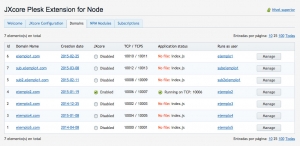
Domains
Ya podemos observar en esta pestaña una de las ventajas de esta extensión y es la configuración independiente para cada uno de nuestros dominios y sub-dominios. Mientras que en uno podemos estar corriendo aplicaciones con NodeJS en otros estaremos usando PHP.
NPM Modules
 Esta es otra pestaña importante, todos los módulos de NodeJS que queramos instalar a nivel de core tendrémos que ponerlos aquí, esto equivale a
Esta es otra pestaña importante, todos los módulos de NodeJS que queramos instalar a nivel de core tendrémos que ponerlos aquí, esto equivale a npm -g install express, el modificador -g hace que se instalen de forma global los módulos, mientras que --save y --save-dev las instala a nivel de aplicación.
De todas formas, y como veremos un poco más adelante en la instalación de Ghost es preferible instalar los módulos y dependencias en la carpeta «node_modules» con --save para evitarnos problemas.
Instalar Ghost en Plesk usando JXcore
Ghost es a Node lo que WordPress a PHP. La plataforma de blogging por excelencia que nació hace unos años de la mano de un conjunto de desarrolladores.
El modo de hacerlo será instalarlo en modo producción en nuestro propio equipo y posteriormente lo subiremos a nuestro servidor con todas las dependencias y configuraciones.

- Descargar la última versión de Ghost
- Descomprimir en la localización deseada
- Abrir el terminal
npm install --production- Iniciar Ghost:
npm start http://127.0.0.1:2368/
Después de hacer todo esto y haber comprobado solo hay que subir todo el contenido de la carpeta a el htdocs de nuestro servidor y si todo va bien cuando accedamos a la URL nuestro blog en Ghost estará funcionando sin problemas. En el caso de que no viésemos nada podríamos ir a ver el log de JXcore para ver que le pica.
Conclusiones varias
 Como últimos apuntes destacar lo mucho que me sorprendió de lo bien que funcionaba en general todo el sistema y los pocos fallos debido a dependencias y módulos que había, he probado a instalar Ghost, algún que otro chat con socket.io y scripts genéricos para ir probando y las pruebas han sido exitosas.
Como últimos apuntes destacar lo mucho que me sorprendió de lo bien que funcionaba en general todo el sistema y los pocos fallos debido a dependencias y módulos que había, he probado a instalar Ghost, algún que otro chat con socket.io y scripts genéricos para ir probando y las pruebas han sido exitosas.
Sin duda si queremos algo más profesional podemos irnos a por ejemplo Digital Ocean y contratar un dopplet exclusivamente que corra aplicaciones de NodeJS bajo nginx.
Espero que os haya servido de utilidad y le saquéis provecho en un futuro no muy lejano cuando el mundo esté dominado por los Full Stack Javascript Developers :)


He conseguido instalar Ghost y hacerle funcionar, pero me dejan de funcionar todas las webs que tengo en el VPS.
¿Te ha pasado algo similar?
Buen artículos, saludos!
Muchas gracias! Pues no, la verdad es que solo lo he instalado en un VPS, el mío, podrías comentar si en las otras web se te queda la pantalla en blanco o que pasa exactamente para que dejen de funcionar, también mira a ver el tema de los puertos no sea que haya un conflicto. También puedes probar a reinstalarlo y reiniciar el VPS.
Concretamente las páginas se quedan sin conexión, es decir, como si el servidor estuviese caído; en cambio, el blog en Ghost funciona sin problemas por el puerto predeterminado. Puesto que trabaja por un puerto diferente del 80, no sé qué puede estar sucediendo. Reiniciando el VPS no soluciona nada.
Seguiré trasteando.
Gracias por tu respuesta.
Entiendo, es una tontería, pero desde que yo lo puse (o eso creo porque no he modificado nada más en Apache) no me funcionan los default index.html, es decir, solo funcionan como default los index.php. Si tus webs llevan html puro prueba a traer un fichero directo como por ejemplo http://tuweb.com/index.html
¿Se puede actualizar el tutorial con algo distinto a jxcore? Nubisa halting active development on JXcore platform: http://www.nubisa.com/nubisa-halting-active-development-on-jxcore-platform/
No conozco nada distinto ahora mismo ni parecido.