Los más curiosos se habrán fijado que toda mi web corre bajo el protocolo de seguridad https, lo cuál significa a groso modo que todos los datos que se envían a través de esta web están encriptados. No se me ha ocurrido otra forma mejor de empezar el blog que explicando esto, que puede parecer algo sencillo pero da algún problema que otro con WordPress.
Normalmente este protocolo se suele utilizar en webs e-Commerce u otras que transfieren datos sensibles como tarjetas de crédito, no tiene mucho sentido hacerlo en una como la mía a no ser de que quieras hacerlo «porque sí» y por estos motivos:
- Seguridad: te aseguras de que nadie está robando tus datos en conexiones Wi-Fi públicas y otros lugares.
- Velocidad: La carga es más rápida, aquí se puede hacer un test para comprobarlo.
- Confianza: al mostrar la clásica imagen del candado verde, tus visitantes tienen más confianza en él.
- Mejora de posicionamiento (SEO): Google clasifica los sitios que tienen SSL más alto en los resultados de búsqueda.
- Cumplimiento de normas en e-Commerce: las instituciones financieras y tiendas online que funcionan con tarjetas de crédito deben cumplir con las regulaciones y adoptar SSL en sus sitios web.
Sobre Universal SSL
Cloudflare es un servicio de CDN y DNS gratuito con algunas funciones premium, entre todo eso que nos ofrece gratis nos da un certificado de Universal SSL que utiliza una encriptación de certificados Elliptic Curve Digital Signature Algorithm (ECDSA) de Comodo o GlobalSign.

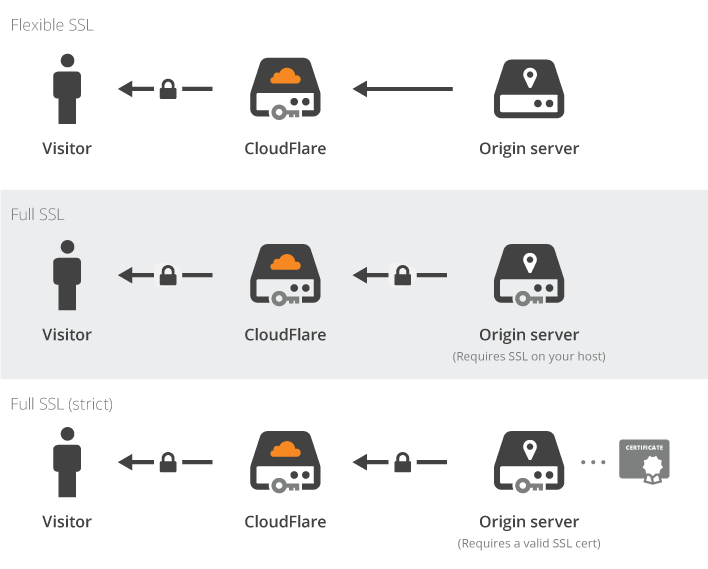
- Flexible SSL: Hay una conexión cifrada entre los visitantes del sitio y CloudFlare, pero no de CloudFlare en su servidor. No se necesita un certificado SSL en tu servidor, es mi caso.
- Full SSL: Cifra la conexión entre los visitantes del sitio y CloudFlare, y de CloudFlare en su servidor. Necesitarás un certificado en tu servidor, pero Cloudflare no valorará el mismo.
- Full SSL (strict): Cifra la conexión entre los visitantes del sitio y CloudFlare, y de CloudFlare en su servidor.Necesitarás un certificado en tu servidor, Cloudflare comprobará que es válido y no está caducado.
Hay que tener en cuenta que Flexible SSL no funciona con Internet Explorer 7 o anteriores, Firefox 2, Opera 8 con TSL 1.1 activado y alguno más, podéis verlo aquí.
cloudflare SSL y WordPress
Todo esto lo voy a explicar de cara a crear una nueva web, pero ya sabéis que si lo que queréis es migrar un blog ya existente a HTTPS tendréis que hacer las redireciones 301 oportunas para no perder vuestro ranking en Google.
Lo primero que hacemos es instalar nuestro WordPress de forma convencional, no lo instaléis desde https://tuweb.com porque puede que os de algún tipo de problema de estilos CSS. Ya cambiaremos luego la dirección.
Llegados a este punto tenemos que saber que Cloudflare añade a nuestra web una cabecera que es HTTP_CF_VISITOR la cuál tendremos que comprobar para que WordPress no haga un loop de redireciones.
Para ello existe un plugin de 3 líneas de código llamado Cloudflare Flexible SSL (las cuales no recomiendo añadir al functions.php) que hará la activación de $_SERVER[‘HTTPS’] cuando detecte que la cabecera HTTP_CF_VISITOR contenga el conjunto de caracteres https.
if ( isset( $_SERVER['HTTP_CF_VISITOR'] )
&& strpos( $_SERVER['HTTP_CF_VISITOR'], 'https' ) !== false ) {
$_SERVER['HTTPS'] = 'on';
}
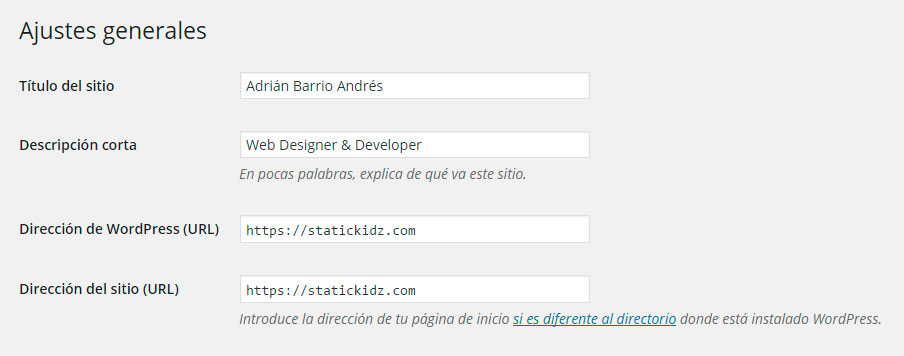
Ahora ya podemos hacer el cambio a https desde Ajustes > Generales añadiendo el protocolo de esta manera.

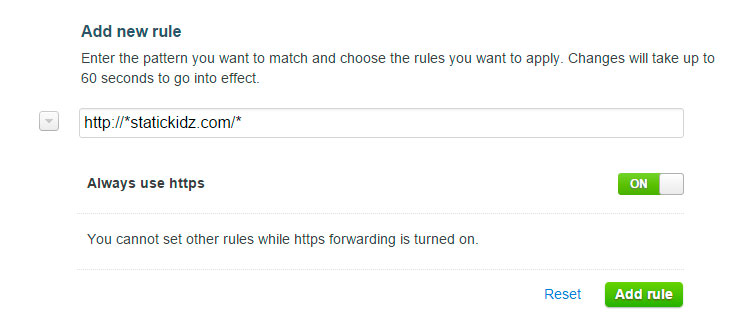
Con esto ya conseguiremos que funcione correctamente, pero ahora vamos a crear una regla en el panel de Cloudflare para indicar que todo nuestro dominio redireccione a https y curarnos en salud, sea cual sea el protocolo utilizado.
En la pantalla principal de selección de dominios, en el panel de Cloudflare pulsamos sobre la rueda dentada y seleccionamos Page Rules y añadimos una regla como esta con la dirección de nuestro dominio.

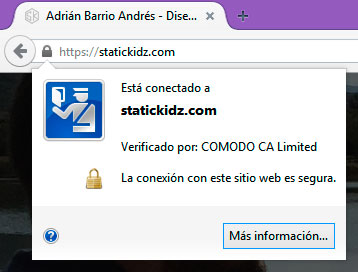
 Después de esto ya tendremos un precioso candado en nuestra web que indicará que la conexión está cifrada!
Después de esto ya tendremos un precioso candado en nuestra web que indicará que la conexión está cifrada!
Espero que os sirva de utilidad para hacer vuestros sitios web más seguros y rankeables en Google, si te ha gustado no te olvides de compartirlo con los demás.
Hola que tal, me sirvió mucho tu publicación, sin embargo no se si me pudieras ayudar, quisiera aplicarlo a un sitio hecho a mano, ya esta bajo cloudflare solo por la protección y estadísticas del mismo, si bien entedi estas 4 lineas se pueden agregar a un archivo, obvio no se, quizá el index por ejemplo y ahí tomaría las cabeceras de que actué sobre https con cloudflare para pasar el certificado?, no se si me de a entender ya que también encontré unas opciones en el blog de cloudflare donde a un sitio puedo agregar 2 lineas de código en htaccess y se hace el paso, no lo he probado por que el sitio esta en producción, lo tendría que hacer en fin de semana pero no se si esto funcione, sabrás algo al respecto, sabrás de alguna guía?, gracias.
Hola Jose, veo en tu web que ya conseguiste ponerlo tu solo :) Buen trabajo!
Asi es muchas gracias por este post, fijate que estoy migrando a otro sitio pero este no es un CMS ni nada, es un sitio del instituto donde apoyo y ya pude incluir el certificado sin embargo por la direccion de las imagenes y una serie de situaciones con el desarrollador anterior no sale el icono en verde, con un movimiento que haga en un archivo global sale pero al hacer reportes de fpdf hay errores con las rutas de las imagenes, sin embargo estoy trabajando para solucionar esto y salga bien el sitio, no soy experto en htaccess ya que desde ahi puse a que cloudflare hiciera ese pase de flexible ssl pero estoy estudiando, si gustas ver la pagina es sii.itsanjuan.edu.mx, es algo complicado de explicar pero si tu sabes mas y si tienes tiempo me darias una mano?, Gracias por el apoyo men.
No estoy seguro si te refieres a que no sale el candado verde o a que, pero es porque tienes contenido mixto en la página, contenido con http y https, cuando haces una página con https las políticas tendrían que ser automáticamente poner todo con https y seguro, por eso Chrome quita el candado verde, en la consola de javascript puedes verlo y corregirlo poniendo esos recursos (en tu caso imágenes) con https, aquí te dejo una captura https://gyazo.com/ea7475826f6636194c445061af85b5ac
Hola, configure todo tal cual sale el tutorial, pero al ingresar a mi sitio con https:// me da error 404 y no me permite ingresar al /wp-admin tuve que desinstalar el sitio e instalar WP de nuevo
Seguramente sea del htaccess, revisa que instalaste el plugin para meter las cabeceras de Cloudflare
Gracias por la respuesta Adrian. El .htaccess esta bien. Instale el plugin » Cloudflare Flexible SSL», lo active y todo ok. Desde Cloudflare active las DNS de ellos, se propagaron y todo ok, pero en esta parte no entiendo que quieres decir:
Llegados a este punto tenemos que saber que Cloudflare añade a nuestra web una cabecera que es HTTP_CF_VISITOR la cuál tendremos que comprobar para que WordPress no haga un loop de redireciones.
Para ello existe un plugin de 3 líneas de código llamado Cloudflare Flexible SSL (las cuales no recomiendo añadir al functions.php) que hará la activación de $_SERVER[‘HTTPS’] cuando detecte que la cabecera HTTP_CF_VISITOR contenga el conjunto de caracteres https.
if ( isset( $_SERVER[‘HTTP_CF_VISITOR’] )
&& strpos( $_SERVER[‘HTTP_CF_VISITOR’], ‘https’ ) !== false ) {
$_SERVER[‘HTTPS’] = ‘on’;
}
El HTTP_CF_VISITOR donde lo encuentro? Gracias.
Puedes hacer un print_r($_SERVER[‘HTTP_CF_VISITOR’]) y ver si sale algo, que hosting usas?
Estimado Adrian, le envie un correo con la consulta mas detallada. Gracias por sus aportes :)
Amigo implemente el ssl certificado en mi web pero aun en google los post antiguos aparecen sin el https y ademas tambien en google la pagina de inicio aparece sin el https, pero los nuevos articulos si aparecen con el https, como debo hacer para que mis post antiguos aparescan con el https
Espera un tiempo, Google tarda en indexar. Asegúrate de que tienes bien puesto el sitemap.xml y Explorar como Google y dale a indexar datos desde tu Webmaster Tools.
Gracias por la explicación Adrián. Pero no se como implementarlo a un sitio web creado en base a Bootstrap. Ya tengo las DNS de Cloudfare configurada y todo y me gustaría implementar el SSL flexible. Debo agregar esas líneas del código del plugin de WP solamente? Agradezco me pudieras dar una ayudita. Saludos.
En principio si no tienes WordPress no te hacen falta estas líneas, prueba a acceder a tu sitio mediante HTTPS y comprueba.
Intento cambiar el URL del sitio y no me deja :(
Sale el siguiente error ya me dejo en Dirección del sitio (URL) pero en Dirección de WordPress (URL) no
«Sorry, but you have to change your domain name here.»
Veo que has conseguido solucionarlo si es la URL de tu comentario, es así?
Conseguí activar el SSL gracias a este post. No obstante se muestra un signo de exclamación en lugar del candado en la barra de direcciones, indicando lo siguiente: «Este sitio web no proporciona información de identidad», y «La conexión no es totalmente segura porque contiene elementos no cifrados o el cifrado no es suficientemente fuerte»… Ni idea de dónde viene el error o cómo solucionarlo. Se puede comprobar en mi sitio web http://www.eliteseguros.net. Saludos.
Perdón por la tardanza, veo que ya lo solucionaste! Un saludo!
Hola, en mi sitio web me pasa que se me redirige a SSL /https y no aparece, ¿cómo puedo para que no se redirija a https? Gracias y buen blog
Has hecho la redirección en cloudflare?
hola , una consulta no me deja cambiar la URL en el panel del wordpress, puede ser porque tengo el htacess con permisos en 444 ?. o tendria que ver con mi hosting ?.saludos y muy buena tu información.
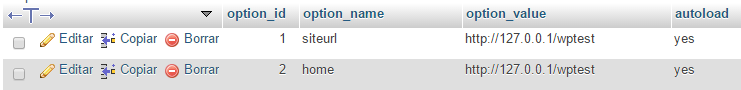
Intenta cambiarla en la tabla de la base de datos wp_options
Buenas! Buen post. He realizado todos los pasos y funciona el acceso a https pero tengo una duda y es que no se ve el candado verde entrando desde Chrome, en cambio desde Mozillas si. Me he fijado y pasa a muchas webs con certificado de Cloudflare. En esta misma web y este post en concreto, no sale candado verde desde Chrome. ¿A que puede ser debido? Gracias y saludos.
Fíjate en todos los recursos (js, css, img) que estás cargando en la página y verifica que todos se están cargando con https. Para verlo puedes abrir la consola y ahí te dirá si alguno no se está cargando mediante https, para que veas el candado en verde TODO debe cargarse mediante https.
He encontrado este artículo el cual explica que Chrome actualiza su visión sobre los certificados válidos entre depende que fechas y con SHA-1 ( como los que usa Cloudflare):
http://blog.chromium.org/2014/09/gradually-sunsetting-sha-1.html
Es una noticia de Septiembre de 2014, actualmente no hay ningún problema con ello, lo puedes comprobar aquí mismo.
Hola que tal Adrian, primero que todo muy agradecido por compartir esta información tan importante, ahora bien, he activado de manera correcta el certificado SSL en mi sitio, pero cuando trato de crear una redireccion 301 para que todo se vea de esta forma «https://www.dominioejemplo.com» me genera siempre un error 404 y ya no se que hacer. Use esta linea de tu otra entrada para re-direcciones en .htaccess
RewriteEngine On
RewriteBase /
rewritecond %{http_host} ^domain.com [nc]
rewriterule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
Comento que desde el panel de WP si uno manipula la estructura de la URL a https genera el mismo error.
No te compliques y haz la redirección desde CloudFlare, en el tutorial tienes como hacerlo.
hola,
tengo Cloudflare cacheando el sitio de WordPress, en servidor hostgator tengo instalado certificado SSL Wildcard de godaddy he cambiado, y configurado con forme a la guía en certificado me aparece COMODO ECC con el candado en verde y Tu conexión con está cifrada con un conjunto de cifrado moderno (candado en rojo con x).
en mi configuración inicial de wordpress tengo http://www.mi-pagina.mx
en cloudflare lo agregue a page rules como http://*mi-pagina.mx
esto es correcto.
saludos!!!
No estás cargando los recursos (css, js, img…) mediante https, fíjate bien.
Hola no comprendo eso de cargar los CSS, js, img
Echa un ojo a la consola y podrás ver los errores de los recursos que NO se están cargando mediante HTTPS
podrías decirme como hacer eso revertí mi configuración a la que trae por defecto en wordpress al igual que en cloudflare. podría comunicarme contigo para que me des una guía o revises la configuración de los cambios que realice para estar al 100%
Hola, tengo un problema creo que me salté la parte de activar el plugin y ahora no puedo ingresar al admin de wordpress, habrá manera de solucionarlo?
Entra en la base de datos, en la tabla

wp_optionsy cambia estos dos valores:hola, tengo un problema con cloudflare al poner en modo flexible y configurando el https en los ajustes de wordpress no me deja acceder ni a la web ni se ve no se como solucionar el tema. muchas gracias
Revisa que tu hosting es compatible con el HTTPS de cloudflare y si instalaste el plugin antes de hacerlo.
¿Por cuánto tiempo es válido el certificado?
¿La opción Full SSL (strict) puedo usarla gratis o tengo que usar un plan de pago?
Saludos.
El certificado lo renueva Cloudflare automáticamente.
hola
quisiera saber algo acerca de un video que esta en la web y no autorize…al escribirle a la pagina me envia un formulario que es de cloudflare.net quisiera saber si es seguro que envie mis datos a esta pagina y si sirve como intermediario para que esta pagina infractora elimine el contenido o como funcionria en este caso?
No entiendo muy bien lo que me quieres decir…
Di tantas vueltas para lograrlo hasta que llegue aqui, simple y rapido gracias!!!
Me alegro que te haya ayudado Oswaldo, gracias por comentar!
Tengo un sitio con hosting y dominio desde godaddy, traté de instalar un certificado ssl por medio de starssl pero de igual forma no sirvió, ahora quisiera saber si esto que explicas aplica para mi sitio web, he pensado en comprar un plan ssl por medio de godaddy pero siempre son unos pesos un poco largos para la compra, quisiera que me dieras info más detallada al respecto ya que hice la instalación como en este tutorial pero cuando cargo mi página en modo ssl me sale un error que me dice que es un sitio no seguro y me cierra el admin de wp, y como punto final donde encuentro el panel de Cloudflare? gracias de antemano!
Hola Adrian Barrios,
llegue aqui por un problema con mi web, acabi de leer tu post y te cuento que llevaba un buen tiempo que vencio mi CERTFICADO SSL que me dio HOSGATRO x1 año gratuitamente mi problema fue desde ahi mi pagina de pronto no cargaba para nadie, por que mostraba el mensaje ROJO de certificado caducado, alerta!!! sitio no seguro,etc,etc—
Ahora segui tus pasos tal como los indicas
y Boila, esta perfecto ahora se activo nuevamente mi hermoso CANDADO VERDE,
Muchas gracias adrian, que dios te bendiga, un lector fiel ganado :D
Hola Edison, lo primero bienvenido y lo segundo muchas gracias por hacerme saber que te ha sido útil, no hay nada mejor para mi :) Un saludo y suerte con tu web!
Hola, eh hecho todos los pasos al pie de la letra, espere 48 horas, lo curioso es que en el dashboard de wordpress si me aparece el candado verde pero en la pagina como tal no carcasaspersonalizadas.co me puedes ayudar por favor?
Asegurate de que la URL de tu blog tiene https
si la tiene, si te paso los datos tanto de cloudflare como de la pagina por interno podrias revisar y colaborarme?
Muchas gracias por el post, logre configurar mi sitio. saludos desde Venezuela.
Buenas tardes Adrian,
He seguido el tutorial hasta el cambio de http a https en WordPress y ahí me he quedado. Desde entonces no puedo entrar en el panel de WordPress y la web aparece caída, si me pudieses echar una mano te lo agradecería. Un saludo y gracias.