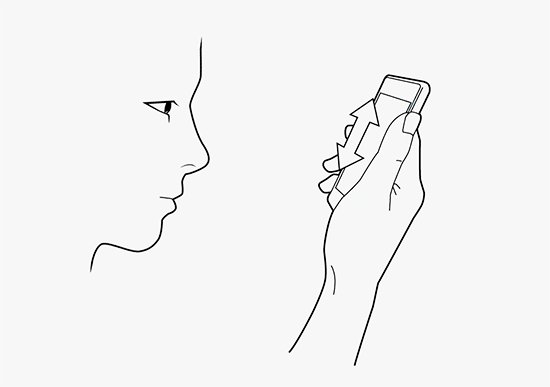
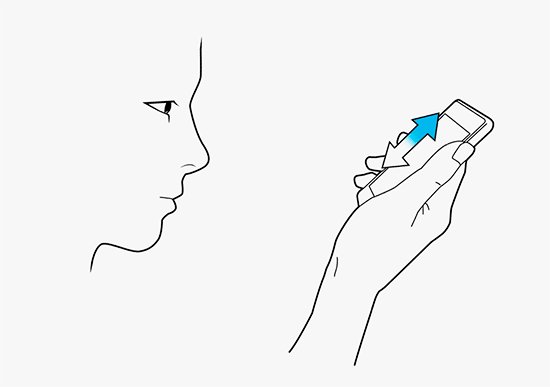
TiltScroll es un pequeño script para ejecutar el famoso ‘scroll-to-top’ de forma automática cada vez que se inclina el dispositivo hacia atrás sustituyendo el típico botón abajo de las webs para cumplir dicha función.
Es un concepto que Samsung ya ha implementado en sus dispositivos móviles, no he tenido la oportunidad de probarlo, pero básicamente hace lo mismo en la web.

Está escrito en JavaScript, por lo que no es necesario jQuery para hacerlo funcionar ni ninguna librería adicional.
Uso
Importar la librería en el footer de la web en cuestión:
Se instancia automáticamente pero hay dos parámetros que se pueden cambiar a gusto del consumidor. Uno es la sensibilidad con la que la acción se ejecuta y otro es el tiempo que tarda en terminarse el scroll en milisegundos. Para configurarlos adicionalmente hay que ejecutar la función y sobre-escribirlos.
TiltScroll({
deviceSense: -30,
scrollDuration: 5500
});
Compatibilidad
Lo he testeado en estos dispositivos y funciona bien, Si, funciona en un MacBook! Esto se debe a que Apple ha implementado un acelerómetro en su interior que lo hace posible.
- Mobile Safari on iOS 8
- Chrome on iOS 8
- Chrome on Android (ICS)
- MacBook (Early 2011) and Chrome
Descarga
Está disponible en Github de forma gratuita.
Genial Adrian, gracias por el aporte :)
muy bueno eso gracias